配置 Github Repository
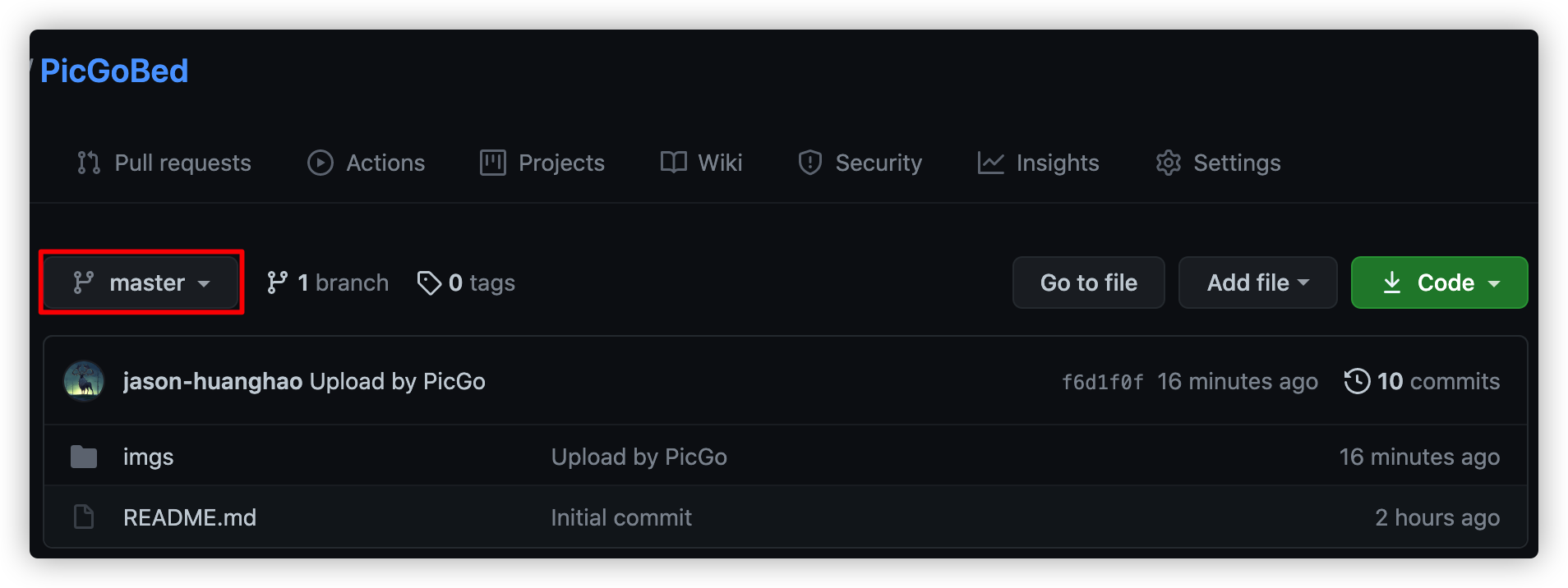
创建仓库 (Repository),注意选择为 public,设置为 private,可以上传,但是图片链接没办法访问。
注意如果你的Picgo中配置的分支是 “master“,你一定把新建的分支改名为 ”master”。否则,会报错: 1
StatusCodeError: 404 - {"message":"Branch master not found","documentation_url":"https://docs.github.com/rest/reference/repos#create-or-update-file-contents"}

配置 Picgo
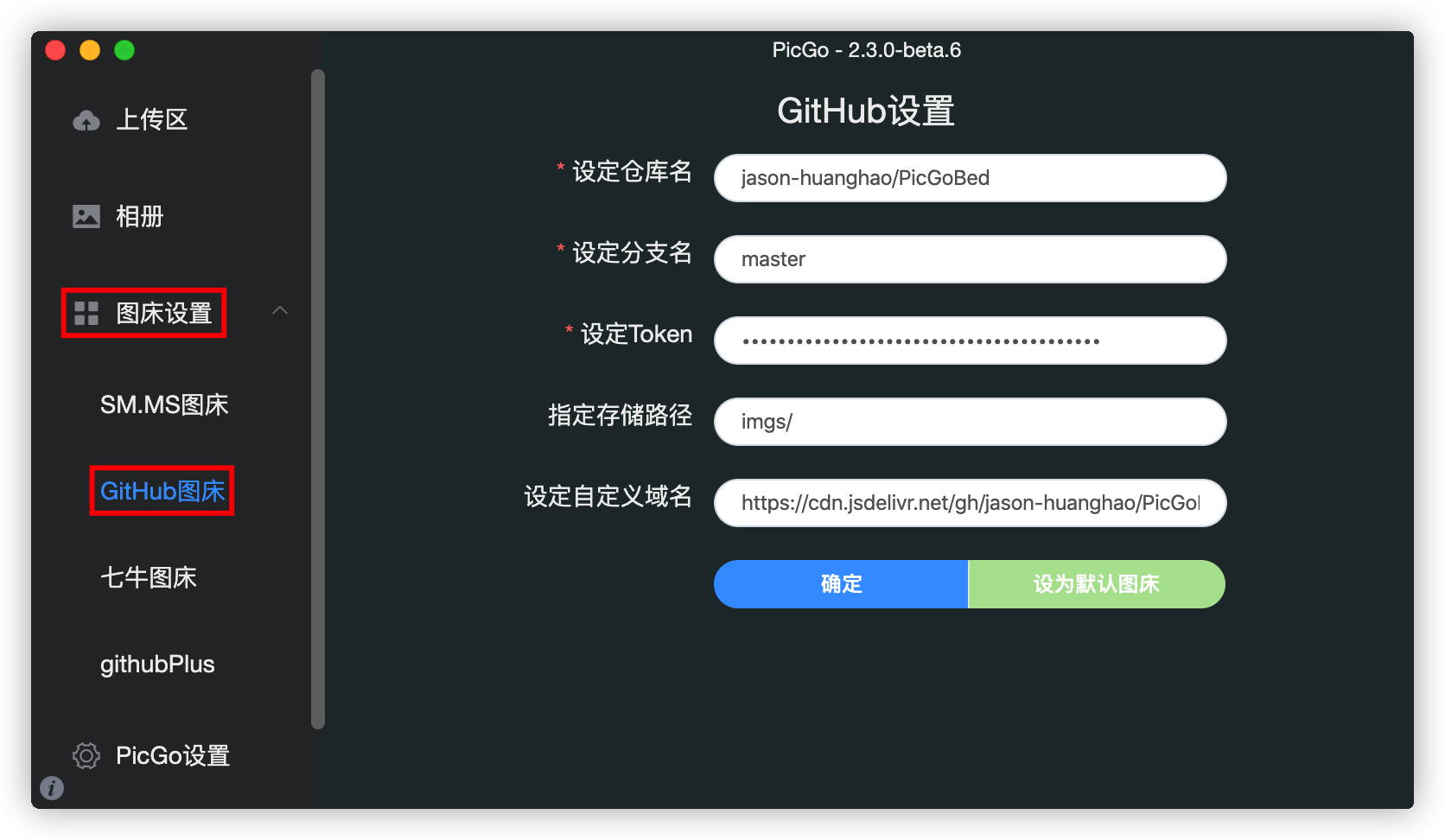
 第 3 步中的截图
第 3 步中的截图 1
2
3
4
5
6
7说明
1. 设置仓库名:你的 Github 账号名/你的放图片的仓库名称
2. 设置分支名:这里填的是 master,一定要检查你的仓库新建之后一定要更改你原有的分支名称 main -> master. 也可以直接用 main 分支填在这里
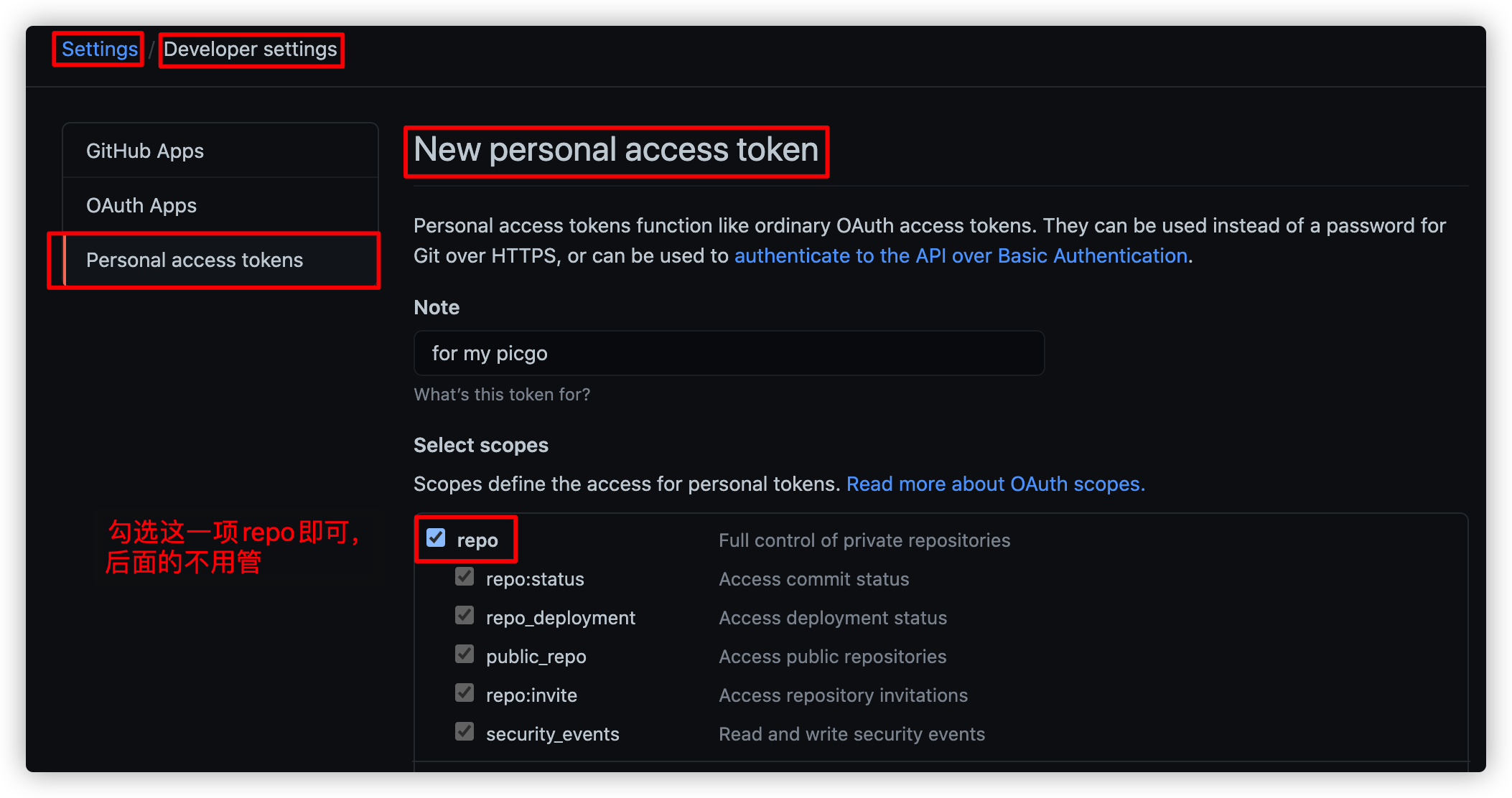
3. 设置Token:进入你的 GitHub 账号 -> settting -> Developer settings -> Personal access tokens -> generate new token -> Generate token 绿色按钮
4. 指定存储路径:在你的仓库中放图片的文件夹(会自动新建)
5. 设置自定义域名:一个免费的CDN服务器,用于加速你的 Github 访问速度。设置地址为:https://cdn.jsdelivr.net/gh/你的 Github 账号名/你的放图片的仓库名称
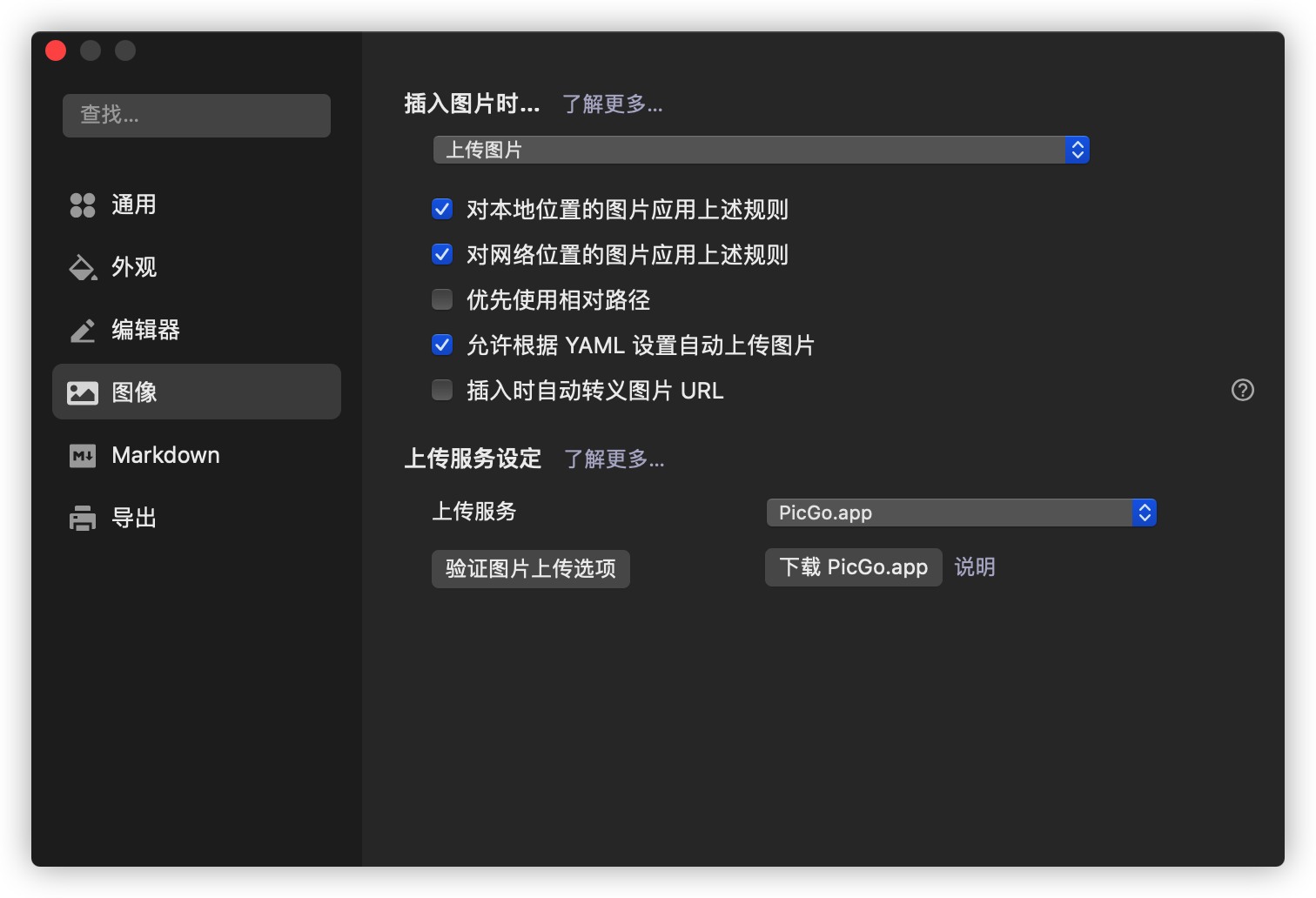
为 typora 设置 PicGo 自动上传
typora 使用 Picgo 要先设置语言为中文,才能有 Picgo 选项,否则只有 Picgo-Core (commend line) 选项。 
参考 (References)
- typora 官方图片上传 PicGo.app (Chinese Language Only) https://support.typora.io/Upload-Image/#option-2-config-via-cli
- https://cloud.tencent.com/developer/article/1651601